オブジェクト指向UI とは?

りょた
目次
きっかけ
#普段、アプリを作成する際、何気なく画面周りとページ遷移の動線を考えていますが、あるとき、ふと、設計の根拠が「他のアプリでよくある設計だから」といったようなものだと思いました。
他のアプリを真似るのも時には必要ですが、思考停止で設計するのはNGです。何か重要な理論があるはずだと思い、デザインパターンを調べました。そこで出会ったのが「オブジェクト指向UI」です。
早速、書籍を購入して勉強したので、そのアプトプットとして記述していきます。
ちなみに、引用している書籍はこれです。
オブジェクト指向UIとは
#言葉の定義を紹介します。
オブジェクト指向UIとは、オブジェクトを手がかりに操作設計されたUIのことです。アプリケーションのUI構成を決める際に、オブジェクトを手がかりにして画面とデータを対応づける方法論がオブジェクト指向UI設計なのです。
(オブジェクト指向UI)
僕ははじめに読んだとき、ピンときませんでした(^^;
オブジェクトとは「もの」のことです。とは言っても、概念的なものも含まれます。例えば、「ユーザー」「組」「所属課」など。
言い換えると「名詞中心の操作設計」といったところです。
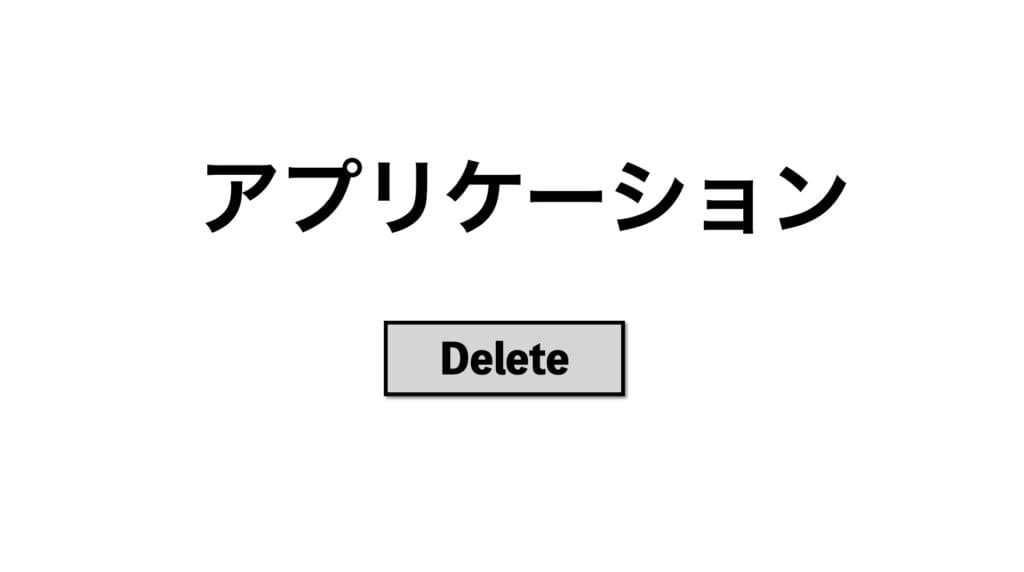
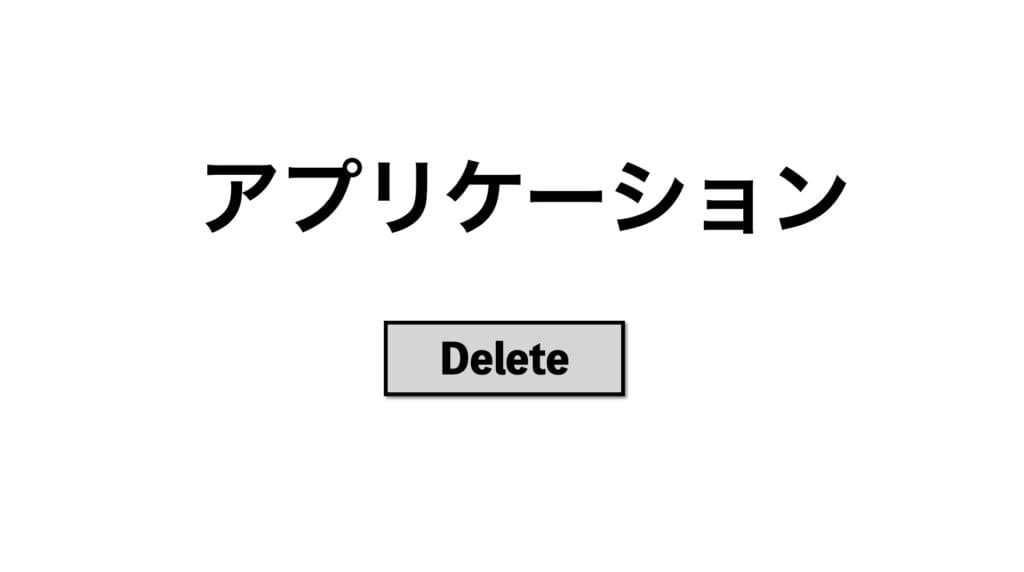
このオブジェクト指向UIを理解するためには、オブジェクト指向UIではないものを考えると理解の助けになります。例えば、このアプリの画面があったとしたら、皆さんはどう思いますか?


「このDeleteボタンはなんなんだ!?何を削除するんだ?」
と思いませんか?この「何を」の部分が非常に重要です。このアプリケーションの場合、「何を」つまり、オブジェクトをボタンを押した後に決める設計になっています。この設計の場合、ボタンを押すまで、その後の操作が想像できないことが問題です。
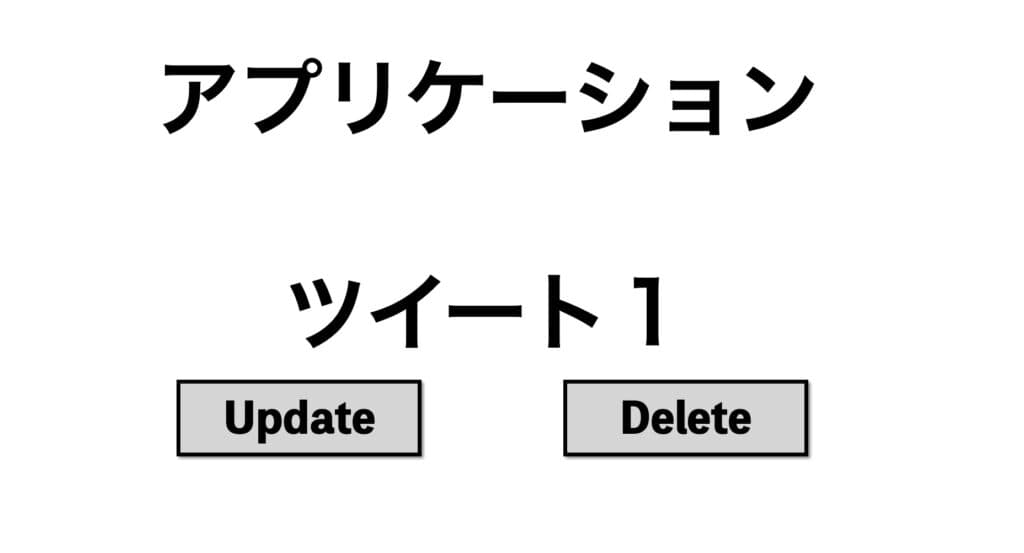
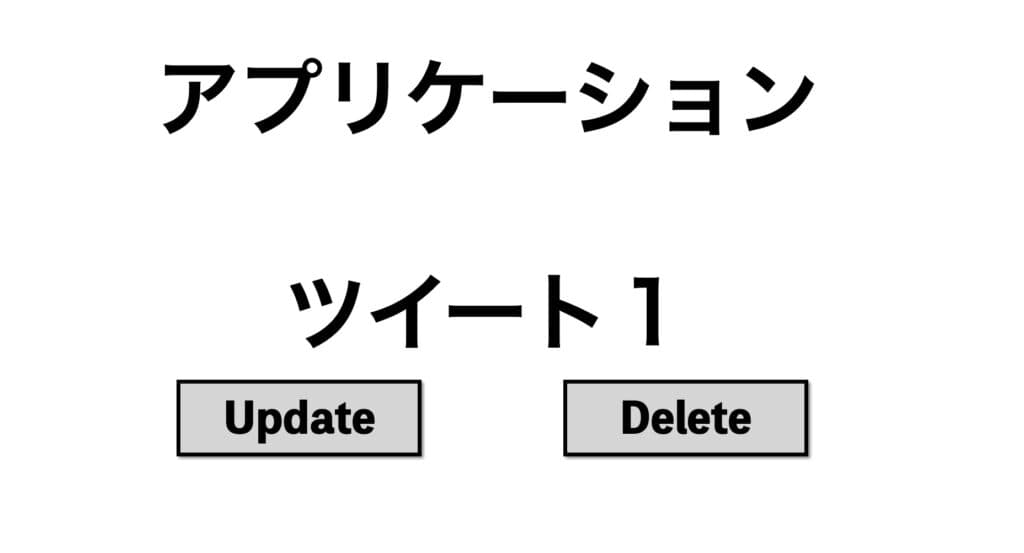
それを踏まえて、今度はこの画面があったとしたらどうですか?


「ツイート1を更新したり、削除したりするのかな?」
と朧げながら理解できるのではないかと思います。
このように、オブジェクトを先に選び、その後に操作を選ぶ設計にするのがオブジェクト指向UIの設計です。個人的には「なるほど!」と思いました。
最後に
#オブジェクト指向UIについて簡単ではありますが、紹介しました。
これを学んでからは、「普通はこうだから」ではなく、オブジェクト指向UIを根拠に設計をするようになりました。書籍には、他にも、UI設計の演習問題のセクションがあり、実際のアプリケーションのUIを考えるプロセスを体験できます。
「画面周りをなんとなく考える人」のではなく、「方法論があって、それに従ったUI設計を考えられる人」にレベルアップするための書籍ですね。非常に読みやすい書籍でした。詳しく知りたい人はぜひ手に取ってみてください(^^)
