こんにちは!りょた(@Ryo54388667)といいます(^o^)
今回はmicroCMSの繰り返しフィールドについて書いていきます。
- microCMSについて知りたい。
- microCMSの管理画面の設計を考えている。
- 繰り返しフィールドの使い方を知りたい。
こんな人に読んでいただけると幸いです!
要件
microCMSで遊んでみたので、備忘録として書いていきます。
まず、とあるWebページの要件は以下の条件があるとします。
- ページのタイトルや目次の位置はどのページも同じ
- ただしページによって、パーツが異なる。例えば、CTAの有無、テキストコンテンツの有無など。
- パーツの順番が異なる。
こういった条件のページの作成要件を満たす機能が繰り返しフィールドです。
僕は、最初、設計の段階で
「パーツの順番が違うだけで一本のAPIを作らないといけないの!?ページのぶんだけAPI必要なのか。。。」
そんなことを考えていました。フィールドを固定してしまうと、いくつもAPIを作成する必要があります。
そんな課題を解決してくれるのが「繰り返しフィールド」です!
これがドチャクソ便利なのでぜひ使ってみてください。
microCMSの管理画面の準備
まずは適当にAPIを作成します。
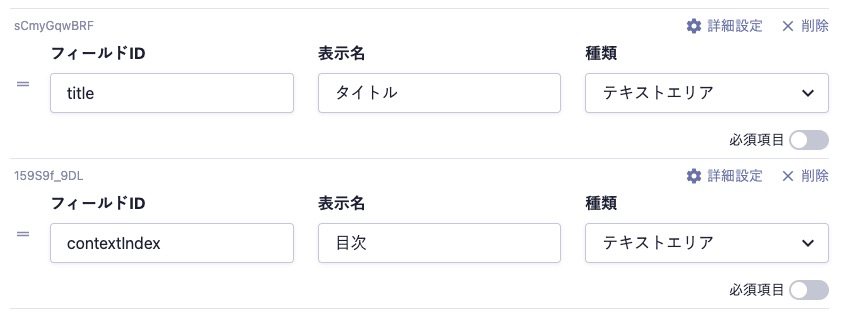
最初はフィールド設定で繰り返しフィールドは選択できないので、固定のパーツである、「タイトル」「目次」のフィールドを作成します。

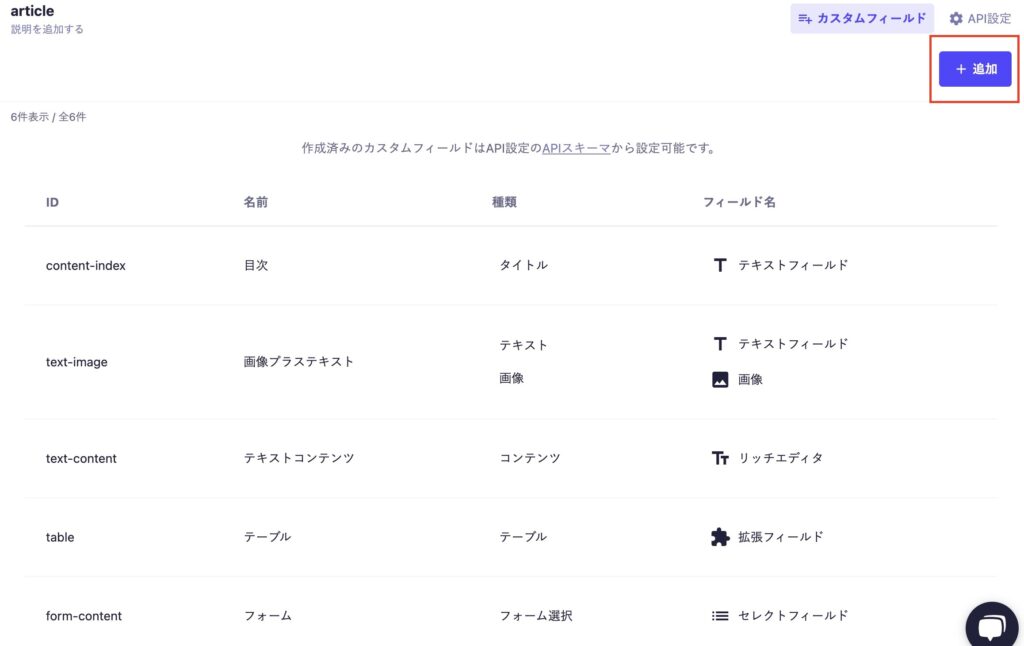
その後、「カスタムフィールドを追加」のボタンを押し、ここにフィールドを作成します。
ここに目次の下部に配置される予定のパーツを全て登録していきます。例として「CTA」「テキストコンテンツ」「テキストリンクリスト」「画像コンテンツ」のフィールドを設定していきます。

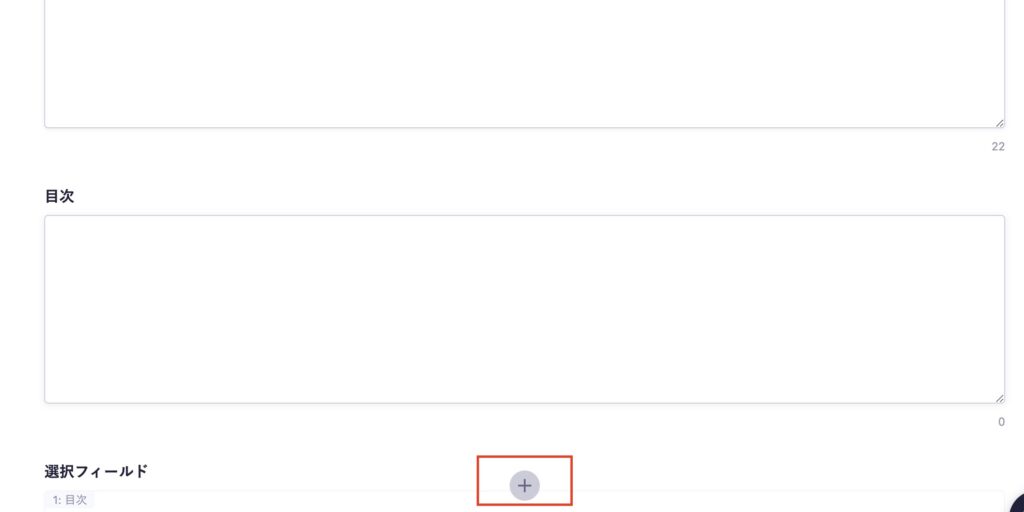
その後、「追加」のボタンを押し、ここにフィールドを作成します。
ここに目次の下部に配置される予定のパーツを全て登録していきます。例として「画像プラステキスト」「テキストコンテンツ」「テーブル」「フォーム」のフィールドを設定していきます。

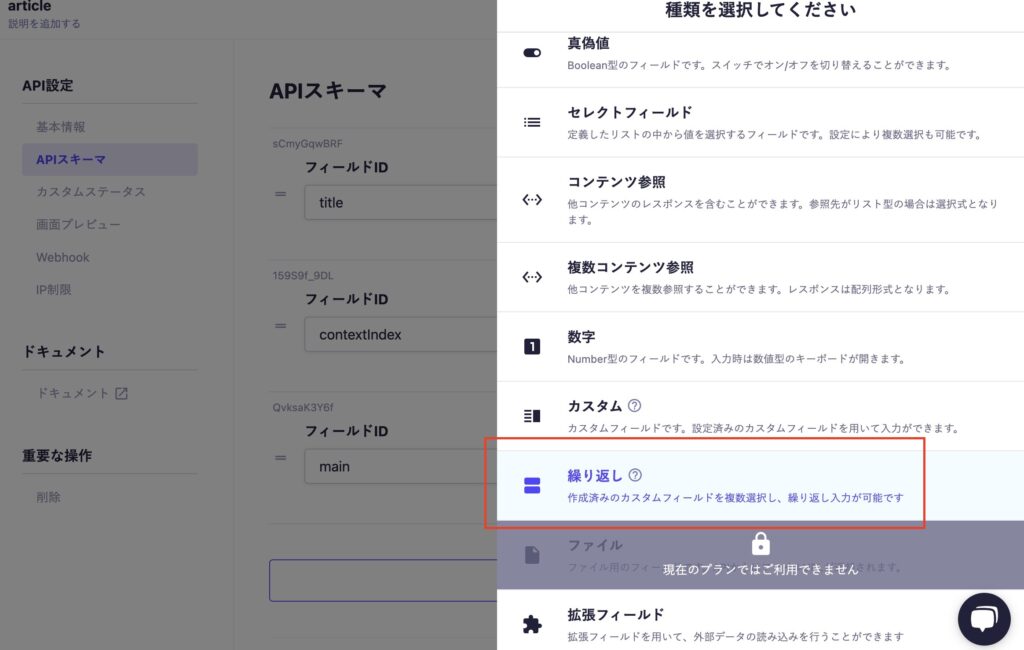
ここで、「API設定」ボタンを押下し、「APIスキーマ定義」の項目を押下します。

「新たなフィールドを追加」を押し、フィールド設定の部分のセレクトをすると、先ほど押下できなかった「カスタムフィールド」を設定できるようになっています。
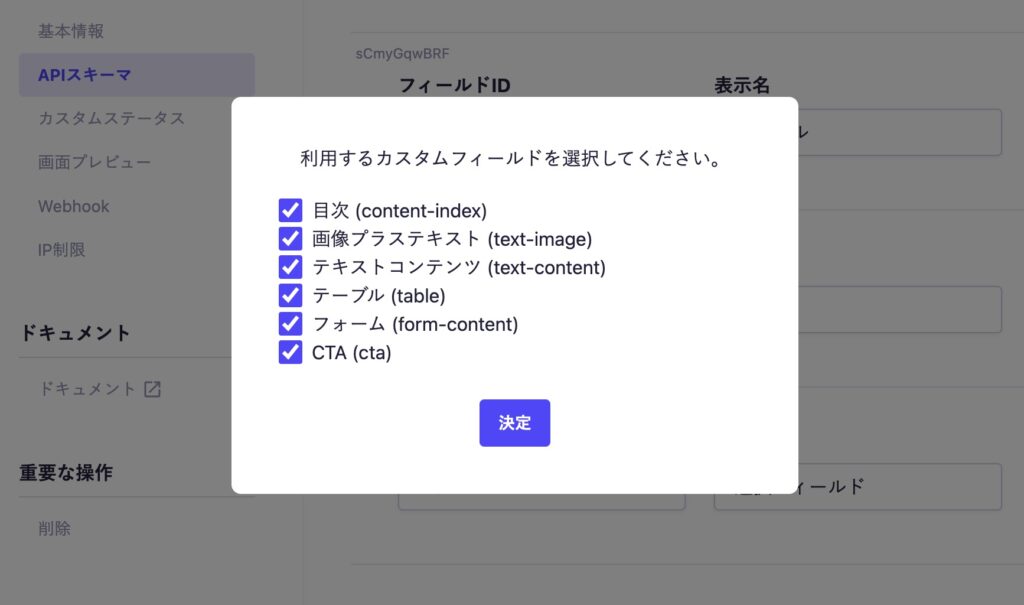
そこを押下し、候補となるコンテンツのチェックボックスが表示されるので、該当するものにチェックを入れます。そして保存します。


再び、APIのコンテンツ入稿ページに戻ると、先ほど設定した「繰り返しフィールド」が利用可能となっています。


これの便利な点が2点あります。
- まず順番を自由に選べるということ
- 続いてページによって必要なコンテンツだけAPIに設定できること
これです!これが便利なんですよねー。
このCMSを触るのはエンジニアというよりライターさんがメインだと思います。ライターさんでもわかりやすいUIになり、ライターフレンドリーなmicroCMSの設計だと思います。
僕が当初のまま、ページのぶんだけAPIを作成していたら、ライターさんは、どのAPIがどのページ用で利用すればいいか全くわからなくなっていたと思います。
これでmicroCMSの管理画面の準備は終わりです。
フロントの準備
あとは何も難しいことはありません。
APIのスキーマに合わせて、フロントでは出しわけ処理を行えばよいだけです。
これはNext.jsの一例です。繰り返しフィールドは、配列でレスポンスされるので、それをmapで回しています。
{data.main.map((content, index) => (
<>
{content.fieldId === "content-index" && (
<section
style={{
border: "solid red 5px",
padding: "0 20px",
margin: "30px 0",
}}
>
{content.title}
</section>
)}
...
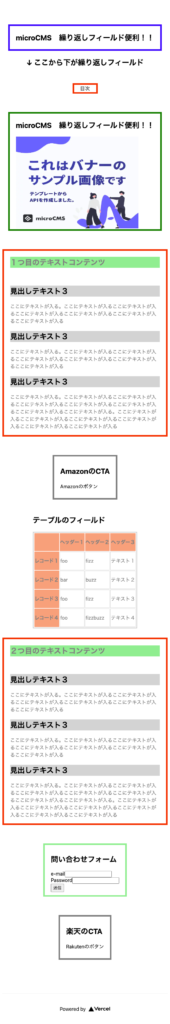
最終的にはこんな感じの画面になりました!

microCMSを触り始めて間もないですが、繰り返しフィールドを作成してみました!
設計の参考になれば幸いです。
最後まで読んでいただき、ありがとうございます!
フロントまわりの技術記事も書いていますので、興味のある方はこちらも合わせて見てみください〜
コメント
Comments are closed.