こんにちは!りょた(@Ryo54388667)といいます(^o^)
今回はフロントとバックのリリースタイミングのズレの対処法について書いていきます。
・対応策を知りたい。
・対応事例を知りたい。
こんな人に読んでいただけると幸いです!
背景
他のチームがこの状況に陥ることがあるのか不明ですが、自分のチームで対応したので備忘録がわりに綴っていきます。
前提として、Webアプリケーションは初回リリースは終了しており、毎週追加機能をリリースしていくというようなフェーズの話です。v1.0.0.0を初回とし、バージョンを重ねていきます。
また、チーム体制はフロントは自社が担当しており、バックエンドは外部ベンダーがになっています。
通常、フロントエンドの本番リリースとバックエンドの本番リリースを合わせることがほとんどだと思います。

しかし、その週は開発遅れと考慮漏れがあるなどして、バックエンドのリリースが数日ズレることになりました。
「フロントもそれに合わせてずらせばいいじゃん。」
そう思われるかと思います。
それは間違いないのですが、弊社のルールとして、休日間近のリリースは禁止となっており、フロントのリリース日は固定でした。
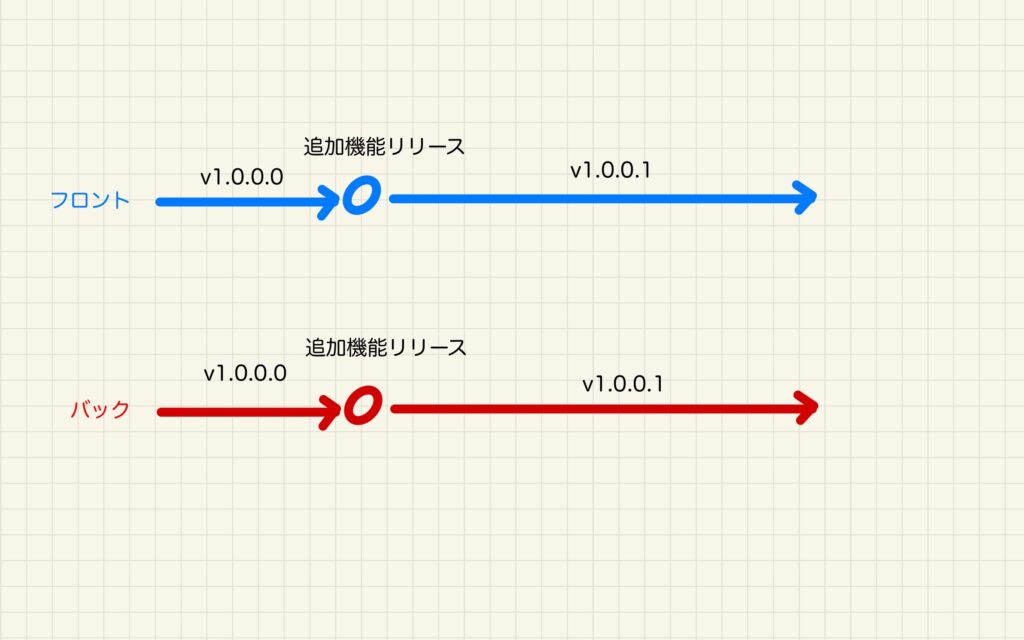
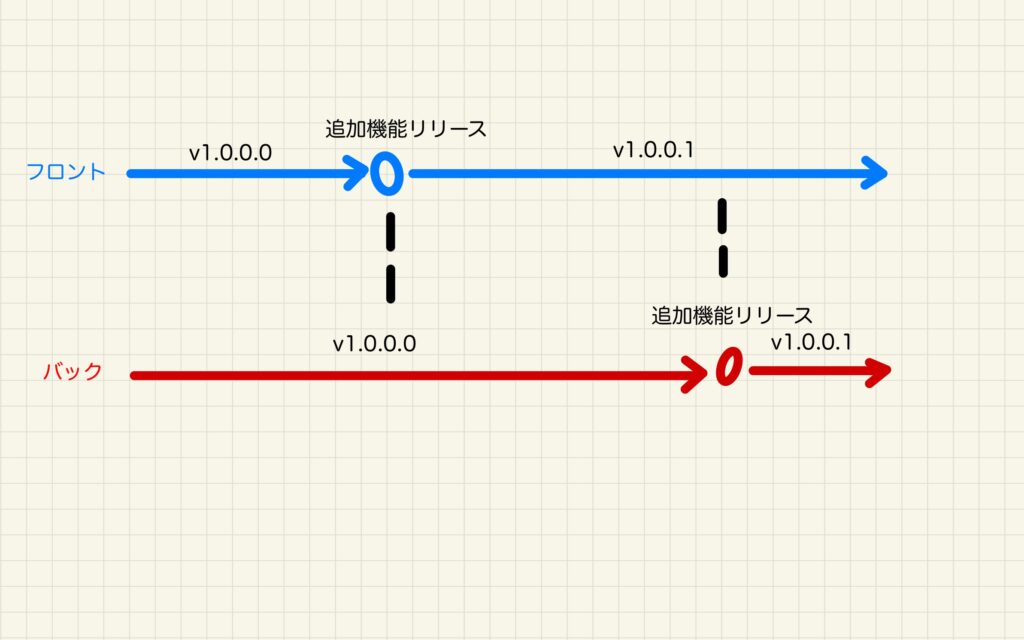
バックエンドのリリース時にフロントとの不整合があると、絶対何かバグが出るよなー、と思いました。何せ、フロントのリリース後、バックエンドはバージョンアップしていないので、旧バージョンとやりとりをすることになります。
しかも、週の途中でバージョンが揃うので、新バージョンにも対応する必要があります。
図で示すと下記のような感じです。

このズレの対応方法について書いていきます。
具体的な機能について書いた方が伝わり易いと思いますので、お伝えします。
その週のリリースする機能は以下の2点です。
- バックエンドのレスポンスデータのスキーマの変更。
- リクエストパラメータのデータはハイフン無しでリクエストする。
これらの対応について書いていきます。
レスポンスデータのスキーマ変更の対処について
中の話を丸々書くのはできないのでサンプルコードで例示します。
//before
{
id: 000
name: “foo”
hobby: “bar”
}↓
//after
{
data: { id: 000, name: “foo”, hobby: “bar” },
status: 200
}のようにAPIの設計が見直されたようなイメージです。
これがあるあるなのかは預かり知らぬところです。。。
何気なく、リリースしてしまうと、フロントではバージョンが切り替わる時に「name is undefind」というようなエラーが出ることが予想されます。
フロントのv.1.0.0.1の要件としては、
「バックのv.1.0.0.0とv.1.0.0.1のどちらにも対応できること」
です。
ですので、このレスポンスのスキーマのどちらにも対応する必要があります。
端的に言えば、
レスポンスのデータのキーの有無で条件分岐を実装しました。
下記の通りです。
if( “data” in responseData ){ //v.1.0.0.1の処理 } else { //v.1.0.0.0の処理 }「in」を利用して、キーの有無でif文を書きました。
このようにして、dataの中からnameを取り出すのか、そのままnameを取り出すのか振り分けて、両方のバージョンに対応できるようにしました。
今、書きながらふと思いましたが、もしかすると「??」null合体演算子でうまくいくかもですね。。
何はともあれ、この処理で①の対応を乗り切りました。
リクエストパラメータのデータはハイフン無しでリクエストする
さらに具体的な話をしていきます。バックエンドがv.1.0.0.0の時、
https://backend.api.com/search?username=foo-bar
でデータを取得できましたが、
v.1.0.0.1になると、ハイフンを削除して、
https://backend.api.com/search?username=foobar
でデータを取得できるようにするという要件です。
これも、一般的な処理なのかはよくわかっていません。。
これは悩んだ結果、一時的にハイフンありとハイフンなしのページの両方を開くようにするようにしました。
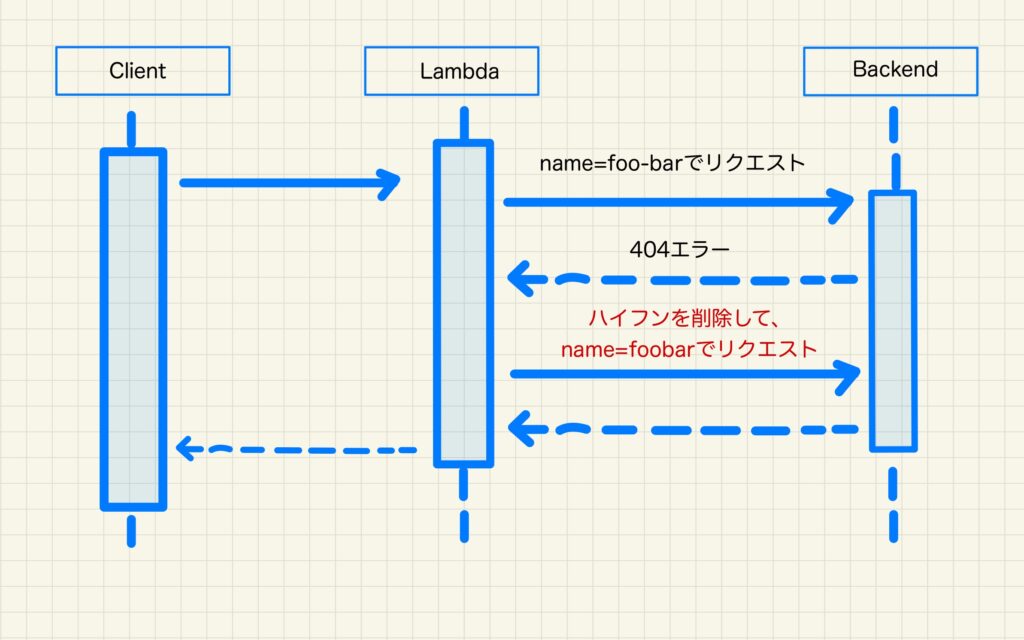
フローとしては以下の図のような形です。

何の考慮もしないと、フロントがv.1.0.0.1でバックがv.1.0.0.0の時、ハイフンつきでリクエストした際にエラーになってしまいます。
この期間もページが開くようにするために、処理を考えました。
Lambdaの処理としては「status=404で返ってきた=ハイフン付きでリクエストした」と再定義して、
条件分岐で、404エラーで返ってきたら、リクエストパラメータの値に、replace等のメソッドを利用してハイフンを削除して再度リクエストするようにしました。
「え?リダイレクトすればいいじゃん!」
という声もあるでしょう。
おっしゃる通りです。リダイレクト処理を利用するのも手だったのですが、ハイフンを含む特殊文字のリダイレクトについてリサーチする期間がなかったので、今回はこの方法を選択しました。
念の為、Next.jsに関するリダイレクト方法をまとめた記事があったので貼っておきます。
https://zenn.dev/uttk/articles/4649e49f1e6628
なんとか、この処理で②の対応を乗り切りました。
最後に
フロントとバックのリリースがズレることって稀なことなのでしょうか?一般的な事例かどうかわかりませんが、備忘録がてらつづってみました。参考になれば幸いです。
「もっとこんな方法があるよ!」というのがあればぜひ教えて欲しいです。
最後まで読んでいただき、ありがとうございます!
フロントまわりの技術記事も書いていますので、興味のある方はこちらも合わせて見てみください〜